- Installation bundles are not available for master. However, you can get the SDK directly from GitHub repo by cloning the master channel, and then triggering a download of the SDK dependencies.
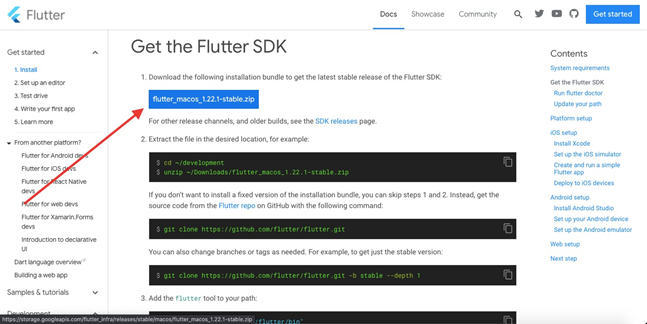
- Important: If you’re installing on a Mac with the latest Apple M1 processor, you may find these supplementary notes useful reading as we complete support for the new Apple Silicon architecture. Get the Flutter SDK. Download the following installation bundle to get the latest stable release of the Flutter SDK.
Install the Flutter SDK. Download the latest stable release from here. Because you need a legacy version of Java for Mac. This version is 2017–001 and you can get it from Apple. Flutter Download Mac; Flutter Mac App; The 0.7.12 version of Flutter for Mac is provided as a free download on our website. This app's bundle is identified as io.flutter.macapp. The application lies within System Tools, more precisely Device Assistants. This program is compatible with Mac OS X 10.6.6 or later. FLUTTER Packages for Mac Free.
In this tutorial you will learn how to install flutter on Mac step by step and how to configure XCode to work with flutter.But before we install flutter lets know what actually is flutter.
Windows:How to install flutter on windows with android studio.
Visual studio code :How to install flutter with visual studio code.
Ubuntu :How to install flutter on ubuntu.
What is Flutter?
Flutter is Google’s mobile UI framework for crafting high-quality native interfaces on web, mobile and desktop in record time. It is used to develop applications for web, desktop, Android and iOS.Using a single codebase, you can develop mobile apps for both Android and iOS in the same time without putting extra effort. Flutter works with existing code,and is used by developers and organisations around the world, and is free and open source.
NOTE : This tutorial about how to install flutter on mac os is complete reference from flutter official documentation.
How to Install Flutter On Mac?
Minimum System requirements
To install Flutter on Mac, your development environment must meet these minimum requirements
- Operating System: macOS (64-bit)
- Disk Space: 2.8 GB (does not include disk space for IDE/tools).
- Tools: Flutter depends on these command-line tools being available in your environment.
1. bash
2. curl
3. Git for Mac
4. mkdir
5. rm
6. unzip
7. which
Get the Flutter SDK
Download the latest flutter SDK from the flutter official site from the link below.
Download FltterSDK
Extract the file in the desired location, for example:
Add the flutter tool to your path:
Flutter Download Mac
This command sets your PATH variable for the current terminal window only. To permanently add Flutter to your path checkout the update your path section of this post.
Optionally, pre-download development binaries:
The flutter tool downloads platform-specific development binaries as needed. For scenarios where pre-downloading these artifacts is preferable (for example, in hermetic build environments, or with intermittent network availability), iOS and Android binaries can be downloaded ahead of time by running:
For additional download options, see flutter help precache command.
Yay! you can now run flutter commands.
Run flutter doctor
Run the following command to see if there are any dependencies you need to install to complete the setup (for verbose output, add the -v flag):
This command checks your environment and displays a report to the terminalwindow. The Dart SDK is bundled with Flutter; it is not necessary to installDart separately. Check the output carefully for other software you mightneed to install or further tasks to perform (shown in bold text).
For example:
Fix license issue in Android studio
Fix iOS toolchain issues
( Install Xcode command line tools if you are on Mac OS Mojave)
Update iOS-deploy
The following sections describe how to perform these tasks and finish the setup process.
Once you have installed any missing dependencies, run the flutter doctor command again to verify that you’ve set everything up correctly.
Update your path
- Determine the directory where you placed the Flutter SDK. You need this in Step 3.
- Open (or create) the rc file for your shell. For example, macOS Mojave (and earlier) uses the Bash shell by default, so edit $HOME/.bash_profile or $HOME/.bashrc. macOS Catalina uses the Z shell by default, so edit $HOME/.zshrc.If you are using a different shell, the file path and filename will be different on your machine.
- Add the following line and change
[ PATH_TO_FLUTTER_GIT_DIRECTORY ] to be the path where you cloned Flutter’s git repo:
- Run source $HOME/.<rc file> to refresh the current window, or open a new terminal window to automatically source the file.
- Verify that the flutter/bin directory is now in your PATH by running:
- Verify that the flutter command is available by running:
Platform Setup
macOS supports developing Flutter apps in iOS, Android, and the web (technical preview release). Complete the platform setup steps now, to be able to build and run your first Flutter app.
iOS Setup
Install Xcode
To develop Flutter apps for iOS, you need a Mac with Xcode.
Install the latest stable version of Xcode (using web download or the Mac App Store).
Configure the Xcode command-line tools to use the newly-installed version of Xcode by running the following from the command line:
This is the correct path for most cases, when you want to use the latest version of Xcode. If you need to use a different version, specify that path instead.
Make sure the Xcode license agreement is signed by either opening Xcode once and confirming or running sudo xcodebuild -license from the command line.
Versions older than the latest stable version may still work, but are not recommended for Flutter development. Using old versions of Xcode to target bitcode is not supported, and is likely not to work.
With Xcode, you’ll be able to run Flutter apps on an iOS device or on the simulator.
Set up the iOS simulator
To prepare to run and test your Flutter app on the iOS simulator, follow these steps:
- On your Mac, find the Simulator via Spotlight or by using the following command:
- Make sure your simulator is using a 64-bit device (iPhone 5s or later) by checking the settings in the simulator’s Hardware > Device menu.
- Depending on your development machine’s screen size, simulated high-screen-density iOS devices might overflow your screen. Set the device scale under the Window > Scale menu in the simulator.
Create and run a simple Flutter app
To create your first Flutter app and test your setup, follow these steps:
Jdk Download

Create a new Flutter app by running the following from the command line
A my_app directory is created, containing Flutter’s starter app. Enter this directory
To launch the app in the Simulator, ensure that the Simulator is running and enter
Deploy to iOS devices
To deploy your Flutter app to a physical iOS device you need the third-party CocoaPods dependency manager and an Apple Developer account. You’ll also need to set up physical device deployment in Xcode.
Install and set up CocoaPods by running the following commands
Follow the Xcode signing flow to provision your project
- Open the default Xcode workspace in your project by running openios/Runner.xcworkspace in a terminal window from your Flutter project directory.
- Select the device you intend to deploy to in the device drop-down menu next to the run button.
- Select the Runner project in the left navigation panel.
In the Runner target settings page, make sure your Development Team is selected. The UI varies depending on your version of Xcode.
- For Xcode 10, look under General > Signing > Team.
- For Xcode 11 and newer, look under Signing & Capabilities > Team.
When you select a team,Xcode creates and downloads a Development Certificate,registers your device with your account,and creates and downloads a provisioning profile (if needed).
- To start your first iOS development project, you might need to sign into Xcode with your Apple ID.
Development and testing is supported for any Apple ID. Enrolling in the Apple Developer Program is required to distribute your app to the App Store. For details about membership types, see Choosing a Membership. - The first time you use an attached physical device for iOS development, you need to trust both your Mac and the Development Certificate on that device. Select
Trustin the dialog prompt when first connecting the iOS device to your Mac.
Then, go to the Settings app on the iOS device, select General > Device Management and trust your Certificate. - If automatic signing fails in Xcode, verify that the project’s General > Identity > Bundle Identifier value is unique.
Start your app by running flutter run.
Android Setup
Install Android Studio
- Download and install Android Studio.
- Start Android Studio, and go through the ‘Android Studio Setup Wizard’. This installs the latest Android SDK, Android SDK Platform-Tools, and Android SDK Build-Tools, which are required by Flutter when developing for Android.
Set up your Android device
Flutter Mac M1
To prepare to run and test your Flutter app on an Android device, you’ll need an Android device running Android 4.1 (API level 16) or higher.
- Enable Developer options and USB debugging on your device. Detailed instructions are available in the Android documentation.
- Windows-only: Install the Google USB Driver.
- Using a USB cable, plug your phone into your computer. If prompted on your device, authorize your computer to access your device.
- In the terminal, run the flutter devices command to verify that Flutter recognizes your connected Android device.
By default, Flutter uses the version of the Android SDK where your adb tool is based. If you want Flutter to use a different installation of the Android SDK, you must set the ANDROID_HOME environment variable to that installation directory.
Set up the Android emulator
To prepare to run and test your Flutter app on the Android emulator, follow these steps
Download Flutter Sdk Macos
- Enable VM acceleration on your machine.
- Launch Android Studio > Tools > Android > AVD Manager and select Create Virtual Device. (The Android submenu is only present when inside an Android project.)
- Choose a device definition and select Next.
- Select one or more system images for the Android versions you want to emulate, and select Next. An x86 or x86_64 image is recommended.
- Under Emulated Performance, select Hardware – GLES 2.0 to enable hardware acceleration.
- Verify the AVD configuration is correct, and select Finish.
For details on the above steps, see Managing AVDs. - In Android Virtual Device Manager, click Run in the toolbar. The emulator starts up and displays the default canvas for your selected OS version and device.

Install Flutter and Dart plugins
- Start Android Studio.
- Open plugin preferences ( Preferences > Plugins on macOS, File > Settings > Plugins on Windows ).
- Select Marketplace, select the Flutter plugin and click Install.
- Click Yes when prompted to install the Dart plugin.
- Click Restart when prompted.
Flutter Free Download
That’s all about how to install flutter on mac with xcode.We will see other flutter concepts in the next posts.
Do like and share if you find this post helpful.Thank you!!
Flutter is an application development framework from Google for creating cross-platform mobile applications (in iOS and Android). Things such as Hot Reload, a vast widget catalog, very good performance, and a solid community contribute to meeting that objective and makes Flutter a pretty good framework.
Imagine if you could make Flutter development faster, and see an instant boost in your workflow.
or even better:
What if there were best Flutter IDE and tools to choose from.
…and each of them could make your development faster and easier?
You’d probably be pumped to read about them.
Lucky for you, that’s exactly what I’m going to share with you in this post:
Best Flutter IDEs and tools can become an unparalleled ally when it comes to code completion and visual assistance for debugging and building a Flutter app.
These IDEs and tools are the best you can find for developing mobile applications. But to use these with Flutter, we will need to use a few plugins.
Flutter IDEs

For Flutter, it’s best to use Android Studio/IntelliJ or Visual Studio (VS) code with Mac/Windows as your operating systems.
These IDEs are the best you can find for developing mobile applications. But to use these with Flutter, we will need to use a few plugins.
We will need a plugin for the Dart compiler, another for code analysis, and another for the Flutter developer workflow (building, running, and debugging).
1. Android Studio
Android Studio or IntelliJ is the Recommend IDE by Flutter developers.
It provides you code completion, syntax highlighting, widget editing assists, run & debug support, and more.
There’s a browser-dev-tools style Inspector and more in the debug tools.
2. Visual Studio Code
Visual Studio Code is also recommended by Flutter Developers, This IDE built for developing and debugging web applications as well as Flutter apps. it has integrated Git control & terminal. It has a very large plugin system that probably rivals the Sublime quality and surpasses it for web language. It has all the necessary features and plugins to develop a full-fledged Flutter app with ease.
Pub and Libraries
pub is the Dart package management system. There’s a website where can browse, search and get info about all the available packages for Dart and Flutter.
Gitter
If you run into any problems, you can ask for help in real time on the Flutter Gitter Channel. There you’ll find Flutter team members from Google as well as a supportive community of fans.
Frameworks
Standard
- Bloc – Collection of packages that help implement the BLoC design pattern by Felix Angelov.
- MobX – Supercharge the state-management in your apps with Transparent Functional Reactive Programming (TFRP). Port of MobX from the Js/React land.
Redux / ELM / Dependency Injection
- Built redux – Automatic subscribing to your redux stores. Based on the built pattern by David Marne.
- Redux.dart – Port of Redux to Dart with an ecosystem of middleware, Flutter integrations, and time traveling dev tools by John Ryan and Brian Egan.
- Redux – Built to work with redux.dart, utilities that allow you to easily consume a Redux Store to build Widgets.
- Dartea – Model View Update inspired by TEA from ELM by Shilyagov P.
- Inject – Compile-time dependency injection by Google.
- Flux – Implementation of the Flux framework by Google.
- Fish – Alibaba Redux implementation.
Data
- Graphql – Implementation of the GraphQL spec by Zino App B.V..
- GeoFlutterFire – Implementation of GeoFirestore for flutter by Darshan Gowda.
Game Engine
- Flame – Minimalist game engine by Luan Nico.
- SpriteWidget – Toolkit for building complex, high-performance animations and 2D games by Viktor Lidholt.
Missing something? Comment below and let us know.